Memasang Kode
Rich Snippets di Blogspot - Masukkan kode
Rich Snippets utama berikut ini setelah
<body> (jangan lupa centang expand template widget)
<div><div itemscope='' itemtype='http://data-vocabulary.org/Review'> kemudian tambahkan penutup berikut tepat sebelum </body> </div></div> Contohnya: <body> <div><div itemscope='' itemtype='http://data-vocabulary.org/Review'> ------------------------------------- ------------------------------------- </div></div> </body>
Masukkan Kode Reviewer dan
ItemReviewed : Anda hanya perlu menambahkan kode berikut ini di bawah tag postingan Anda:
- Reviewer: <span itemprop='reviewer'><data:post.author/></span> - ItemReviewed: <span itemprop='itemreviewed'><data:post.title/></span>
Letakkan kode tersebut setelah
<data:post.body/> Jangan letakkan di bawah
<data:post.body/> yang untuk readmore. Letakkan pada kode tersebut yang berada di dekat
<div class='post-body entry-content'> Masukkan Kode Star Rating, Breadcrumbs dan
Deskripsi Untuk
Star Rating,
Breadcrumbs dan
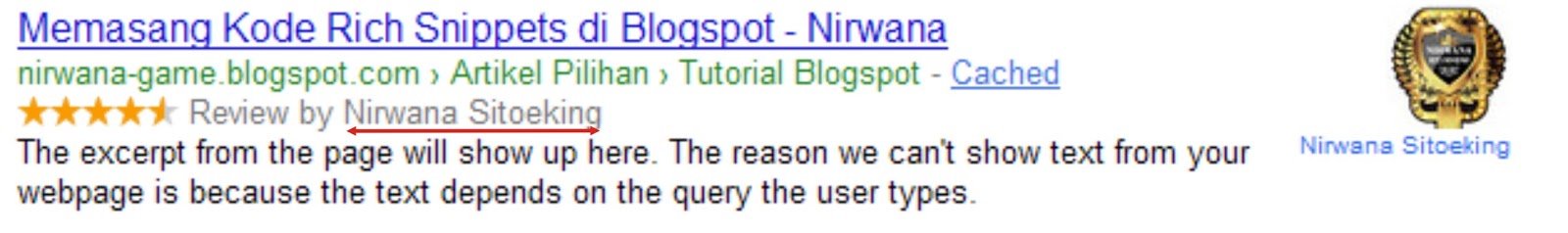
Deskripsi lebih baik dimasukkan secara manual ke postingan, agar tiap postingan bintangnya lebih bervariatif. Untuk Deskripsi, Anda bisa memanfaatkannya untuk menambah keyword.dan Breadcrumbs isi dengan Tautan yang kita inginkan nanti di hasil Pencarian : Contoh hasil Memasukan Breadcrumbs
Rich Snippets Dalam Postingan Bisa di liat
Disni Tambahkan kode berikut ini di bawah postingan Anda (dalam mode Edit HTML bukan Compose)
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="Isi dengan Url yang anda inginkan" itemprop="url">
<span itemprop="title">Isi dengan Judul Url</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="Isi dengan Url yang anda inginkan" itemprop="url">
<span itemprop="title">Isi dengan Judul Url</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="Isi dengan Url yang anda inginkan" itemprop="url">
<span itemprop="title">Isi dengan Judul Url</span>
</a>
</div>
Description: <span itemprop="description">Deskripsi Anda Disini</span>
Rating: <span itemprop='rating'>4.5</span>
Untuk mempermudahnya agar otomatis masuk ke editor postingan Anda, silahkan Anda tambahkan kode
Star Rating,
Breadcrumbs dan
Deskripsi pada template postingan, di Setelan -> Format kemudian scroll ke arah bawah. Masukkan pada bagian Post Template kemudian Simpan. Dengan cara ini, Anda hanya perlu rubah isi rating (antara 0.5 - 5) dan deskripsi artikel Anda (isi dengan keyword yang mendukung judul) semoga bermanfa'at dan selamat berkreasi. - ( Baca Juga :
Update Javascript untuk Template Simplex Enews )
Di bawah ini Tampilan Memasang Rich Snippets Star Rating dan Breadcrumbs tanpa deskripsi : Rating:
8.5


No comments:
Post a Comment