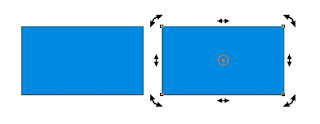
Buatlah sebuah rectangle terlebih dahulu, beri warna bila perlu, dan pastikan rectangle tersebut dalam keadaan terpilih. Dalam keadaan ini, obyek akan tampak seperti pada contoh,

dan jika anda mengclick- nya sekali lagi, akan tampak seperti pada contoh di sebelahnya. ( Baca Juga : Menggambar bentuk dasar dengan CorelDRAW )
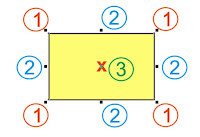
Pada gambar, (1) menunjukkan 4 control points untuk merubah skala obyek secara proporsional. Tambahkan [shift] selagi melakukan drag untuk operasi sentral, [ctrl] untuk meng- constrain operasi pada faktor kelipatan 2 ukuran aslinya, [alt] untuk membebaskan proporsinya, atau kombinasi dari ketiganya.

Perhatikan (3) adalah titik pusat obyek yang posisinya terhadap obyek tidak dapat diubah. (3) sendiri dapat dipindahkan untuk merubah posisi obyek (move). Sementara 4 control points (2) berfungsi serupa dengan strech/ scale. Gunakan [shift] dan [ctrl] seperlunya.
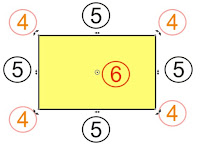
Setelah di- click sekali lagi, maka tampak control points (5), (6), dan sumbu (6) yang dapat dipindahkan.

Rotation dapat dilakukan dengan menggerakkan (4), dan skew dengan menggerakkan (5). Perhatikan bahwa sumbu (6) dapat dipindahkan. Karena operasi rotation dan skew selalu bersifat sentral, maka di sini [shift] berguna untuk membebaskan skala, [ctrl] untuk constrain, dan [alt] untuk melakukan rotation dan skew sekaligus. Gunakan salah satu atau kombinasinya bila perlu.
Seluruh fungsi transformasi dasar seperti ini dapat dilakukan pada hampir seluruh obyek dalam Coreldraw.
- Rectangle Corner Roundness
- Lock Rectangle Corner Roundness Toggle
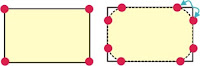
Perhatikan bahwa tiap kali anda membuat rectangle, ada 4 control points tambahan. Pada contoh,

penulis tandai dengan warna. Bila anda memindahkan cp- cp tersebut, maka sudut- sudut rectangle akan tumpul, seperti pada contoh. Semakin jauh anda pindahkan, sudut akan semakin tumpul.
Perhatikan karakteristiknya, yaitu jika anda merubah satu sudut, sudut lain akan mengikuti perubahan tersebut. Ini karena rectangle corner roundness selalu dianggap dalam keadaan terkunci bila perubahan dilakukan secara interaktif.
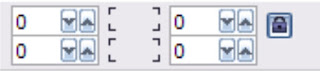
Untuk melakukan secara numerik, perhatikan property bar untuk rectangle.

Tampak 4 field untuk kelengkungan sudut dan kuncinya. Untuk membuat rectangle dengan kelengkungan sudut yang berbeda, pastikan icon kunci dalam keadaan terbuka. Setelah itu, isilah field yang bersangkutan dengan persentasi kelengkungan yang diinginkan (antara 0 sampai 100), lalu tekan [enter].
Perlu diketahui bahwa persentasi kelengkungan yang diisi dalam field ini menentukan jari- jari busur sudut dari sudut tumpul, dengan rumus:
 |
| Jari- jari busur = 1/2 x sisi terpendek rectangle x (0- 100) persen |
Fungsi- fungsi selanjutnya seperti
- Ellipse Tool
- Polygon Tool
- Spiral Tool dan
- Graph Paper Tool kita akan bahas di artikel selanjutnya.
Home ›
Rating: 5
No comments:
Post a Comment